【消灭跳帧】实现H5图片环物效果预加载
[摘要]目前h5加载的序列帧图片可以用于制作环物页面,同时在电脑和手机端访问,但由于图片是逐张加载,因此遇到网速较慢或大图片时,转动起来会...
threejs模型插入天空盒全景场景
这是一个使用天空盒实现全景,并插入threejs模型的例子。 OpenGL中天空盒的思想就是绘制一个大的立方体,然后将观察者放在立方体的中心,当相机移...
【预加载】720多角度环物h5页面制作
[摘要]目前h5加载的序列帧图片可以用于制作环物页面,同时在电脑和手机端访问,但由于图片是逐张加载,因此遇到网速较慢或大图片时,转动起来会...
【精】720多角度环物序列帧渲染教程
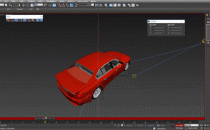
[教程摘要] 本节教程主要教学如何在3dmax模型内架设V-ray相机快速渲染多角度的720环物页面制作所需的多层序列帧图片。 开通会员观看本视...
多角度立体环物可触控html5页面教程
今天领主教大家一个制作一个多角度全模型的环物html5模型页面输出方法。效果如下: [隐藏部分内容,需开通点播或会员权限] 领主t...
3dmax渲染360环物简易教程
今天领主教大家渲染360环物的快速方法,适用于环物物件、汽车、零件、户型、楼盘沙盘等任何max模型的环物输出。 输出原理:设置一个模型X轴自旋转...
【高级黑】环物多状态更替效果
[摘要]环物多状态可以用于多种情景,包括同物件不同颜色、不同时间、不同状态、不同用法等展示,通过按钮切换,详细方法见视频教程。 开通点播...
【高级黑】随全景转动的360环物效果
[摘要]今天领主制作一个特殊的环物效果分享给大家,特点是环物可以转动,也可以随全景的转动而同步转动。 下载地址 需开通点播或会员权限
【精】可以上下左右转动的多维环物插件
[摘要]分享一个多维环物案例插件,可以上下左右多维转动,可以按钮控制,也可以移动设备拖动控制,同时支持添加热点,标注特殊位置。使用方法可以...
环物360旋转的制作--krpano视频教程【65】
[教程摘要] 本节教程主要教学通过序列帧图片生成环物网页,系统的环物生成只支持flash浏览,如需要html5格式,可见特效栏目文章。 开通点播或会...
threejs实现多材质替换的环物跑车效果
[摘要]这是一个threejs制作的环物跑车效果,可以替换多种颜色材质。 krpano插入threejs三维模型动画
krpano支持html5的环物360页面制作
[摘要]krpano环物工具只支持flash, 今天和大家分享一个支持html5的环物krpano代码,通过逐帧方式实现,可以在电脑和手机打开. 案例代码及...
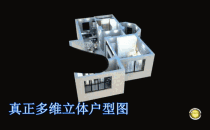
3D户型图效果输出--ipad售楼页面制作教程(二)
[教程摘要] 本节教程主要教学如何将序列帧图片转换为360旋转的户型图html5网页,可支持移动端打开。----本教程覆盖各种ipad、手机售楼系统主流功能...